自从使用wordpress建站以来,软件库断断续续的也使用了不少主题(模版)了,每个主题作者都有自己的匠心独具,让人佩服不已,但是又每个主题都有或多或少可调整的地方。有时候作为站长我们不得不根据自己的网站情况略微做一些修改。
现在用的DUX主题,今天就学着改一下DUX主题的相关文章推荐功能,并使其双列显示。下面的方法和代码来自于蝈蝈要安静的博客,原文网址:https://blog.quietguoguo.com/551.html,感谢原作者的分享。
一、修改main.css文件:
1、在main文件中搜索“.relates ul”然后添加“overflow: hidden;”修改完的代码如下:
.relates ul{ list-style: disc; margin-left: 18px; color: #bbb; margin-bottom: 30px; overflow: hidden; }
2、在main文件底部添加:
/*相关文章推荐使用双栏(修改版)*/ .relates ul li { width: 50%; float: left; word-break: break-all; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .relates ul {margin-bottom: 18px;} /*此处大家自行调整一下,我设置的相关文章数是8,这里设置的18px刚好合适*/ .title {clear: left;}
二、修改mo_posts_related.php添加美观图标:
1、在文件中搜索“<a href=”‘.get_permalink().’”>’.get_the_title().get_the_subtitle().'</a>”注意,这个代码有两处,分别在30行左右和40行左右。
2、两处均在”<a href=”……前面添加:
   <i class="fa fa-link"></i>  
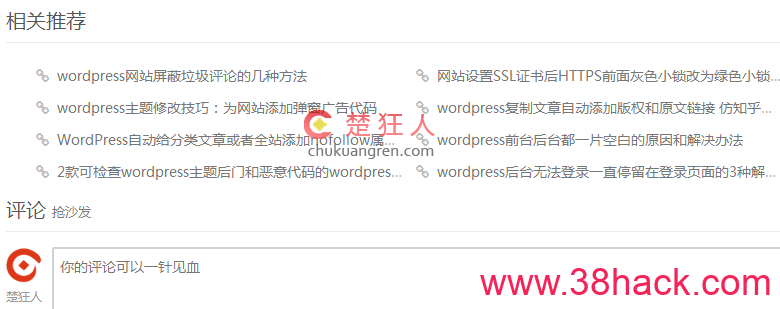
修改完毕的效果如下:

前面的图标可以自定义,图标网址:http://www.fontawesome.com.cn/faicons/
图标的调用代码:
<i class="fa fa-home" aria-hidden="true"></i>
大家可以修改这个fa fa-home,横杠后面的home来改变自己调用的图标。






评论前必须登录!
注册