注:修改中文主题模板,建议使用专门的编辑工具,比如:Notepad++(免费),绝不能用操作系统自带的记事本编辑模版文件,否则会造成模板错位,中文模版编码为:UTF-8 无BOM(无签名)。

1、启用CMS首页错位
第一次启用CMS首页,因未设置正确的分类ID(包括分类中无文章),会显示页面错位。如果不清楚各模块由后台主题选项那里控制,可以在主题选项中将CMS首页的各模块取消启用勾选,然后逐一设置分类ID后,再开启,这样就可以清楚具体控制位置。
2、分类小工具添加图标字体
这篇《为导航菜单添加个性图标字体》中的方法可以为菜单添加图标字体,有童鞋要求侧边分类小工具也加上图标字体,分类小工具是无法添加图标字体的,但可以变通一下,使用自定义菜单小工具来实现。
新建一个单独的菜单(不能有二级菜单项目),然后使用自定义菜单小工具调用这个单独的菜单,图标字体添加方法同《为导航菜单添加个性图标字体》。
3、去掉段首空格
Begin主题修改主题样式外观无需修改主题样式文件style.css,可以打开主题选项→定制风格,在“自定义样式”中,添加准备修改的样式属性即可。
比如去掉正文段首空格,主题默认样式是:
- .single-content p {
- text-indent: 2em;
- }
在“自定义样式”中添加:
- .single-content p {
- text-indent: 0;
- }
即可,无需改动主题文件,而且下次更新升级主题这些自定义的样式也不会丢失。
4、优酷视频遮挡顶部固定导航
默认优酷HTMTL代码:
- <embed src=“http://player.youku.com/player.php/sid/XMjM2OTE3ODg4/v.swf” allowFullScreen=“true” quality=“high” width=“480” height=“400” align=“middle” allowScriptAccess=“always” type=“application/x-shockwave-flash”></embed>
改为:
- <embed src=“http://player.youku.com/player.php/sid/XMjM2OTE3ODg4/v.swf” allowFullScreen=“true” quality=“high” width=“480” height=“400” align=“middle” allowScriptAccess=“always” type=“application/x-shockwave-flash” wmode=“transparent”></embed>
只在后台添加一个参数:wmode=”transparent”
将修改后的代码添加到文章中即可,其它视频站点视频以此类推。
不过貌似编辑文章时,如果从文本模式切换到可视化WP会过滤掉部分代码,这个方法也将失效。
5、更新文章归档页面
文章归档页面,会在数据库中生成一个类似:cx_archives_list的表,用于存储文章发表/删除时生成html,可加快访问速度,不用每次都要查询数据库生成归档,如果发现文章归档页面一直不更新,可以进入WP后台—设置—全部设置页面,搜索cx_archives_list,清空其右侧的数据并保存。
6、首页幻灯改为通栏展示
以CMS首页为例,首先打开begin主题根目录的cms.php模板文件,将第6行到第8行的:
- <?php if (zm_get_option(‘slider’)) { ?>
- <?php require get_template_directory() . ‘/inc/slider.php’; ?>
- <?php } ?>
整体移动到第1行:
- <?php get_header(); ?>
下面,这样幻灯就会变为通栏并自适应。
7、修改正文字号大小
- .single-content {
- font-size: 16px;
- font-size: 1.6rem;
- line-height: 2;
修改其中的数字,并添加到主题选项→定制风格→自定义样式中
8、目录索引改为三级标题H3标签
主题默认自将四级标题H4标签转换为文章索引目录,简单修改一下将三级标题H3标签变为索引目录。
打开主题begin\inc\core目录的setting.php查找:
- $r = “/<h4>([^<]+)<\/h4>/im”;
将其中的数字4,改为3即可。
9、加粗导航菜单字体
将下面样式加到主题选项→定制风格→自定义样式中
- #site-nav .down-menu li {
- font-weight: bold;
- }
10、文章列表文字截断过滤短代码标签内容
用于,在文章列表过滤掉短代码形成的类似的截取内容:

打开Begin主题根目录的setting.php模板,在大约19行查找:
- <?php if (has_excerpt(”)){ echo wp_trim_words( get_the_excerpt(), 90, ‘…’ ); } else { echo wp_trim_words( get_the_content(), 100, ‘…’ ); } ?>
用下面代码替换:
- <?php if (has_excerpt(”)){
- echo wp_trim_words( get_the_excerpt(), 90, ‘…’ );
- } else {
- $content = get_the_content();
- $content = wp_strip_all_tags(str_replace(array(‘[‘,’]’),array(‘<‘,’>’),$content));
- echo wp_trim_words( $content, 100, ‘…’ );
- }
- ?>
另外,主题cms目录的cat-big和cat-small模板也需要找到类似代码并替换。
本方法只针对Begin主题1.4+版,可能会影响执行效率就不加主题中了,有需要的自行修改。
如果只是不想显示短代码标签内容内容,可以在编辑文章时,在下面的“摘要”中添加些文字说明就可以了
11、自定义搜索结果文章数量
打开主题search.php模板文件,在类似:
- <?php if ( have_posts() ) : ?>
上面添加:
- <?php $posts = query_posts($query_string . ‘&posts_per_page=5’);?>
或者(置顶文章按正常排序):
- <?php $posts = query_posts($query_string . ‘&orderby=date&posts_per_page=5′);?>
其中的数字5是文章搜索结果每页的文章数,该方法也适用于其它分类页面。
12、友情链接添加nofollow
用于友情链接页面,为自己收藏的网址添加nofollow属性,以WordPress 4.22例:
打开wordpress\wp-admin\includes目录的meta-boxes.php,在第990行后面添加:
- <label for=“Nofollow”>
- <input class=“valinp” type=“checkbox” name=“professional” value=“nofollow” id=“nofollow” <?php xfn_check(‘physical’, ‘nofollow’); ?> /><?php /* translators: xfn: http://gmpg.org/xfn/ */ _e(‘nofollow’) ?>
- </label>
之后编辑链接时,在链接关系网面板—职场关系一项中,会增加一个nofollow选项。
13、调整留言表情大小
将下面样式添加到主题选项→定制风格→输入自定义样式代码框中即可。
- .wp-smiley {
- height: 24px !important;
- max-height: 24px !important;
- }
- .smiley-box img {
- height: 24px;
- width: 24px;
- }
14、去掉wp-postview插件计数后面的views
WP后台→设置→Post Views设置页面,找到Views Template(浏览计数显示模板):
默认显示为:%VIEW_COUNT% views
去掉其中红色的部分,并保存。
另外,除了主题部分功能需要调用Post Views插件的计数外,这个插件的主要功能就是站长的满足虚荣心,因此想让这个计数倍增,可以在插件设置页面,设置被统计的访问者选择“所有人”(包括登录者,),是否排除机器人(也就是搜索引擎爬虫)选择“否”,还可以编辑文章将下面自定义栏目名称中“views”的值改大一些……
15、自定义页面宽度后,调整侧边跟随宽度
由于侧边跟随使用position:fixed用于定位,无法使用百分数设定宽度,可以将下面样式添加到主题选项→定制风格→自定义样式代码框中
- .follow {width: 340px;}
根据实际适当修改其中宽度数值:340px
16、去掉文章列表的分类名称
将下面样式添加到主题选项→定制风格→自定义样式代码框中
- .thumbnail .cat{display: none;}
17、主题自定义栏目名称说明
主题很多功能,是通过自定义栏目实现的,一些插件也会自动为文章添加自定义栏目,比如文章点击统计插件wp-postviews,会添加自定义栏目名称:views,值为:统计数
下面是主题集成的自定义栏目名称及说明:
- thumbnail 文章列表缩略图
- zm_like 占赞
- Baidusubmit 百度主动推送
- show 幻灯调用及幻灯中图片
- hot 侧边栏本站推荐
- posts 侧边栏推荐文章
- button1 下载按钮
- url1 下载按钮链接
- no_sidebar 无侧边栏
如果认为之前的一些自定义栏目已无用,可以参阅下文批量删除:
批量删除WordPress自定义栏目,将下面的代码添加到当前主题functions.php中:
- global $wpdb;
- $wpdb->query( “
- DELETE FROM $wpdb->postmeta
- WHERE `meta_key` = ‘自定义栏目名称’
- “ );
之后,指定删除的自定义栏目会自动从数据库中被清理掉。该代码运行一次就够了,没有必要留在主题中,用后删除即可。
另外,如果你准备修改已存在的WordPress自定义栏目名称,将以下代码添加到主题 functions.php 文件中:
- global $wpdb;
- $wpdb->query( “
- UPDATE `wp_postmeta`
- SET `meta_key` = ‘NEW NAME’
- WHERE `meta_key` = ‘OLD NAME’
- “ );
替换上面代码中新的自定义栏目名称和原自定义栏目名称。
注:重命名后,请立即从主题functions.php文件中删除这段代码,只在需要时添加运行此代码,没有必要让这段代码保留在你的主题中。
18、删除评论表单中的网址项
打开主题begin主题根目录的comments.php评论模板文件,在大约第112行找到:
- <p class=“comment-form-url”>
- <input type=“text” name=“url” id=“url” class=“commenttext” value=“<?php echo $comment_author_url; ?>” tabindex=“3” />
- <label for=“url”>网址</label>
- </p>
删除即可。
19、突出显示导航菜单中的项目
通过添加CSS样式,突出显示导航菜单中某个项目,最终效果如本博客导航上的“?Begin主题购买”。
一、安装Font Awesome 4 Menus插件,利用插件添加特殊的class。
注:1.7以上版本主题不需要再安装上面的插件。
二、为准备突出显示的菜单项随便添加一个相应的图标字体选择器名称,比如:fa?fa-home。
(注:因这个图标字体无法与突显的菜单项完全对齐,影响美观,所以下面的代码会隐藏掉这个图标字体,所以选择什么图标无所谓。)
三、将如下代码添加到主题选项→定制风格→自定义样式代码框中:
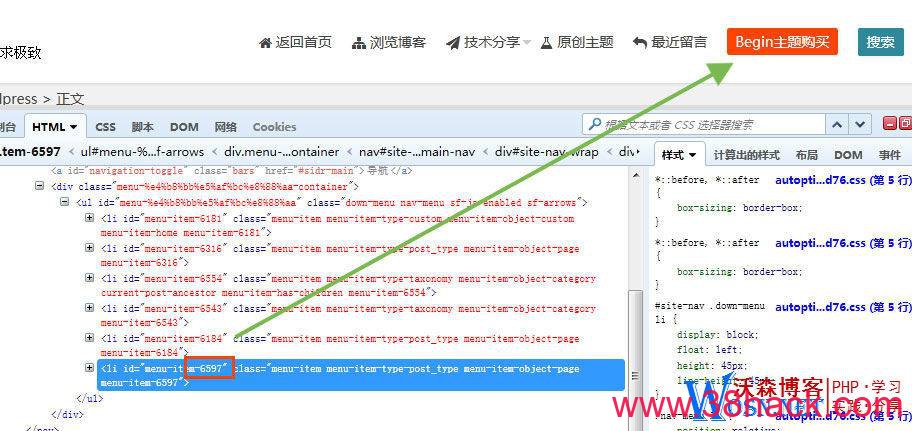
- #menu-item-6597 .font-text {
- background: #ff4400;
- color: #fff;
- padding: 4px 8px;
- border-radius: 2px;
- }
- #menu-item-6597 .font-text:hover {
- background: #2f889a;
- transition: all .2s ease-in 0s
- }
- .fa-home {
- display: none;
- }
四、查看网页源代码,比如我的“Begin主题购买”项是:

将第三步代码中的6597改为你准备突出显示项目对应的数字即可。
20、滚屏到评论位置按钮适用于多说
打开begin\js目录的 script.js文件,将大约第39行的:
- scrollTop: $(‘#respond’).offset().top
替换为:
- scrollTop: $(‘#ds-thread’).offset().top
定位到多说评论框的上面,或者自行修改其中的DIV 选择器 #respond 让其滚动那合适的位置。
21、为页面元素添加CSS3闪烁动画
将下面样式文件添加到主题选项→定制风格→自定义样式代码框中:
- @keyframes blink {
- 0%{opacity: 1;}
- 50%{opacity: 1;}
- 50.01%{opacity: 0;}
- 100%{opacity: 0;}
- }
- .fa-volume-up {
- animation: blink 1s linear infinite;
- }
修改其中的 fa-volume-up 为指定的页面元素class,闪烁间隔为1秒。
22、调整主菜单项目间距
打开主题样式文件style.css,在大约367行(版本不同可能位置有所区别),找到:
- #site-nav .down-menu a {
- padding: 0 10px;
- color: #444;
- text-align: left;
- }
可适当修改其中 padding:?0?10px 的数字10。
23、强制文章中图片居中显示
将下面样式添加到主题选项→定制风格→输入自定义样式代码框中:
- .single-content img{margin: 0 auto;}
注:对于响应式设计的主题,添加图片时必须选择对齐方式为:中
24、添加浏览器title滚动、闪动特效
这是一种常见的网页特效,将下面代码添加到主题头部模板header.php,这句
- <?php wp_head(); ?>
的上面,保存时需将编码选择为UTF-8 无BOM(无签名),否则会出现乱码,直接在WP后台主题编辑中添加则不需要自己选择编码。
展开代码:
25、去掉正文中的摘要显示
打开主题begin主题根目录的content.php模板文件,在大约第44行找到:
- <?php if ( has_excerpt() ) { ?><span class=“abstract”><span>摘要</span><?php the_excerpt() ?><div class=“clear”></div></span><?php }?>
删除即可。
26、在小屏幕上隐藏首页页脚友情链接
当屏幕小于620px时隐藏页脚友情链接,把下面代码加到主题选项→定制风格→自定义样式代码框中:
- @media screen and (max-width: 620px) {
- #links {
- display: none;
- }
- }
27、解决 WP Dialog 插件与滑动解锁冲突
张戈这个滚动条插件貌似很受欢迎,不过与Begin主题的滑动解锁有冲突,大概的原因是插件调用随机文章的函数是query_posts,干扰了滑动解锁的加载,解决办法,改为使用 WP_Query调用随机文章:
打开WP Dialog 插件scroll-bar.php文件,将大约21行开始的:
- <?php
- wp_reset_query();
- query_posts( array ( ‘orderby’ => ‘rand’, ‘showposts’ => 5, ‘ignore_sticky_posts’ => 10 ) ); while ( have_posts() ) : the_post();
- ?>
替换为:
- <?php
- wp_reset_query();
- $loop = new WP_Query( array ( ‘orderby’ => ‘rand’, ‘showposts’ => 5, ‘ignore_sticky_posts’ => 10 ) );
- while ( $loop->have_posts() ) : $loop->the_post();
- ?>
之后,覆盖替换原文件即可。
28、关于缩略图…
主题对缩略图有比较严格的要求:大小比例必须相同。
29、回复无法邮件通知
如果你的主机不支持SMTP 发送邮件,无法实现回复邮件通知,可以安装 Configure SMTP 插件,并配置邮箱参数启用就可以了。也可以将以下代码添加到主题的 functions.php 中:
- //使用smtp发送邮件(请根据自己使用的邮箱设置SMTP)
- add_action(‘phpmailer_init’, ‘mail_smtp’);
- function mail_smtp( $phpmailer ) {
- $phpmailer->FromName = ‘常阳时光’; //发件人名称
- $phpmailer->Host = ‘smtp.qq.com’; //修改为你使用的邮箱SMTP服务器
- $phpmailer->Port = 465; //SMTP端口
- $phpmailer->Username = ‘123@qq.com’; //邮箱账户
- $phpmailer->Password = ‘123123123’; //邮箱密码
- $phpmailer->From = ‘123@qq.com’; //邮箱账户
- $phpmailer->SMTPAuth = true;
- $phpmailer->SMTPSecure = ‘ssl’; //tls or ssl (port=25时->留空,465时->ssl)
- $phpmailer->IsSMTP();
- }
附上各邮箱的端口及smtp地址:以上方法提供者:常阳时光
30、再添加一个下载按钮
主题集成的通过短代码实现的下载按钮功能,在一篇文章中只能使用一次,如果准备再加一个按钮,可以在编辑文章时,切换到“文本”编辑模式,将下面代码添加到适合的位置即可。
- <div id=“down”>
- <a id=“load” title=“下载链接” href=“替换为链接地址” target=“_blank”><i class=“fa fa-download”></i>下载地址</a>
- <div class=“clear”></div>
- </div>
自行替换其中的链接地址及按钮文字。
当然这个下载按钮无法实现弹窗效果。
31、启用主题后感觉网站打开速度变慢
一般启用CMS布局后和侧边添加了多个小工具时,会感觉速度变慢,道理很简单,页面每多加载一篇文章都会增加一次数据库查询,普通博客类主题,最多页面也就加载20几篇文章,而CMS布局加载几十篇文章是正常的事,而用主题集成的很多小工具也是大量调用文章,数据查询多,自然就慢。缓解方法:尽量少加载文章,包括少使用小工具,导航菜单也尽量不要放太多项目,启用主题自动截图功能,减小图片尺寸,安装静态缓存插件。
32、调整logo在导航菜单悬浮固定时的大小
默认logo大小是220×50px,如果logo尺寸比较大,在向下滚动网页导航菜单悬浮固定时,可能会造成图片超出导航菜单,可以将下面的代码添加到主题选项→定制风格→自定义样式代码框中:
- @media screen and (min-width: 900px) {
- #menu-box.shadow img{
- width: 198px;
- }
- }
需要注意的是logo图片尺寸虽然可以任意,但必须大于220×50px,并保持220×50px的比例。
33、制作网站logo中,如何保证小字号中文清晰度
教大家一个在PS中制作logo,如何让比较小的中文汉字保持清晰的小技巧。
很多PS新手对字号比较小的汉字看上去模糊,感到很挠头,其实一个小技巧就可以轻松解决:
1、在处理小字号的汉字时,比如小于14px,必须选择“宋体”或者“新宋体”。
2、在PS字符面板中,选择消除锯齿的方法为“无”.
如图,上面的LOGO小字号的文字是选择“无”的效果,下面是选择“犀利”的效果。
34、编辑器添加表情按钮
将下面代码添加到主题functions模板最后的“// 全部结束”注释后面即可。
- //输出WordPress表情
- function fa_get_wpsmiliestrans(){
- global $wpsmiliestrans;
- $wpsmilies = array_unique($wpsmiliestrans);
- foreach($wpsmilies as $alt => $src_path){
- $output .= ‘<a class=“add-smily” data-smilies=“‘.$alt.'”><img class=“wp-smiley” src=“‘.get_bloginfo(‘template_directory’).’/img/smilies/’.rtrim($src_path, “gif“).’gif” /></a>’;
- }
- return $output;
- }
- add_action(‘media_buttons_context’, ‘fa_smilies_custom_button’);
- function fa_smilies_custom_button($context) {
- $context .= ‘<style>.smilies-wrap{background:#fff;border: 1px solid #ccc;box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.24);padding: 10px;position: absolute;top: 60px;width: 380px;display:none}.smilies-wrap img{height:24px;width:24px;cursor:pointer;margin-bottom:5px} .is-active.smilies-wrap{display:block}</style><a id=“insert-media-button” style=“position:relative” class=“button insert-smilies add_smilies” title=“添加表情” data-editor=“content” href=“javascript:;”>
- 添加表情
- </a><div class=“smilies-wrap”>’. fa_get_wpsmiliestrans() .'</div><script>jQuery(document).ready(function(){jQuery(document).on(“click”, “.insert-smilies”,function() { if(jQuery(“.smilies-wrap”).hasClass(“is-active”)){jQuery(“.smilies-wrap”).removeClass(“is-active”);}else{jQuery(“.smilies-wrap”).addClass(“is-active”);}});jQuery(document).on(“click”, “.add-smily”,function() { send_to_editor(” “ + jQuery(this).data(“smilies”) + ” “);jQuery(“.smilies-wrap”).removeClass(“is-active”);return false;});});</script>’;
- return $context;
- }
将以下代码添加到style.css中
- .wp-smiley {
- display: inline–block !important; /*为了让表情不会独占一行*/
- height:24px !important;/*为了让表情不和默认的CSS代码冲突,让表情显示的大点*/
- max-height: 24px !important;/*为了让表情不和默认的CSS代码冲突,让表情显示的大点*/
- }
35、隐藏前台浏览统计
有人说开了静态缓存插件,前台不计数,有些怪,那就用隐藏掉,可以将下面的代码添加到主题选项→定制风格→自定义样式代码框中:
- .views, .single-meta .views {display: none;}
隐藏后,并不会影响计数,后台还在继续计数。
36、精简字体图标CSS代码
主题1.7+版本用font awesome字体图标替换主题原来的字体图标,这样在主题任意位置添加小图标方便了许多,但font awesome字体图标有400多个,有些你可能用不到,可以酌情精简不用的字体图标CSS代码,精简后主题样式文件大约会减小30KB左右。
打开主题样式文件style.css,在大约3725行,有一行“ /** 可选图标 **/ ”注释,从此以下的字体图标样式代码不是主题必须用的,都可删除。
如果你在导航菜单上添加了字体图标,比如在菜单中添加了首页小图标
- fa fa-home
就在样式文件style.css中搜索:fa-home 并保留类似的样式代码:
- .fa-home:before {
- content: “\f015”;
- }
其余没有用到的字体图标样式代码可以删除。
39、页脚版权信息回行方法
主题默认页脚内容编辑是调用的WP的自带的编辑器,可以添加任意内容,如果内容较多想回行,如果输入:
- <br />
当切换到可视化模式,并保存设置后,会被WP过滤掉,可以按下方法实现回行:
切换到文本编辑模式,输入类似:
- <div>文字内容</div>
多个回行,以此类推。
38、外链跳转路径改为网站根目录
首先,将begin\inc目录的go.php复制到到网站根目录(WordPress程序文件所在的位置)
其次,打开begin\inc\core目录的setting.php,将
- $content=str_replace(“href=\”$val\””, “href=\””.get_template_directory_uri().“/inc/go.php?url=$val\” “,$content);
替换为:
- $content=str_replace(“href=\”$val\””, “href=\”go.php?url=$val\” “,$content);
将:
- echo “<a href='”.get_template_directory_uri().“/inc/go.php?url=$url’ rel=’external nofollow’ target=’_blank’ class=’url’>$author</a>”;
替换为:
- echo “<a href=’go.php?url=$url’ rel=’external nofollow’ target=’_blank’ class=’url’>$author</a>”;
修改的目的是什么?有人说会暴露主题程序目录…..
39、隐藏分类目录小工具的某个分类
如果想隐藏分类目录小工具中的某个分类,可以将下面的代码添加到主题选项→定制风格→自定义样式代码框中:
- .widget_categories .cat-item-20{display: none;}
修改其中:cat-item-20中的数字为分类ID.
40、关于排版样式
主题目前的样式是:
- .single-content p,
- .single-content ul,
- .single-content ol,
- .single-content dd,
- .single-content pre,
- .single-contenthr {
- margin: 0 0 5px 0;
- -webkit-hyphens: auto;
- -moz-hyphens: auto;
- -ms-hyphens: auto;
- hyphens: auto;
- word-wrap: break-word;
- text-align: justify;
- text-justify: inter-ideograph;
- word-wrap: break-word;
- }
英文按单词回行,不过中英文混排可能会出现字间距加大问题。
可以修改为:
- .single-content p,
- .single-content ul,
- .single-content ol,
- .single-content dd,
- .single-content pre,
- .single-contenthr {
- margin: 0 0 5px 0;
- text-align: justify;
- text-justify: inter-ideograph;
- word-wrap: break-word;
- word-break: break-all;
- }
英文不以单词回行,中英文混排不会出现字间距加大问题。具体使用哪种,自行选择修改吧。
41、修正1.8版分类调用杂志布局模板样式错误
打开主题根目录的category-cms.php模板,将第3行的:
- <link rel=“stylesheet” href=“<?php echo esc_url( get_template_directory_uri() ); ?>/cms/cms.css” />
替换为:
- <link rel=“stylesheet” href=“<?php echo esc_url( get_template_directory_uri() ); ?>/css/css.css” />
只是改了一下样式调用路径。
42、直接显示繁体
打开主题begin\js目录的gb2big5.js文件,将第3行的:
- <link rel=“stylesheet” href=“<?php echo esc_url( get_template_directory_uri() ); ?>/cms/cms.css” />
替换为:
- <link rel=“stylesheet” href=“<?php echo esc_url( get_template_directory_uri() ); ?>/css/css.css” />
- var Default_isFT = 0
后面的数字 0改为1即可。
注:另外这个简繁体转换功能,如非必要,建议不要开启,会对加载速度有一定的影响。
43、批量删除手动添加的缩略图
主题新版本已集成自动裁剪文章中图片作缩略图功能,所以之前手动添加的缩略图地址可能与目前的尺寸不同,逐一编辑修改文章工作量比较大,可以用下面方法,批量删除这个手动添加的缩略图(自定义栏目),将下面的代码添加到主题functions.php模板文件的最后,并上传覆盖主题原文件
- global $wpdb;
- $wpdb->query( “
- DELETE FROM $wpdb->postmeta
- WHERE `meta_key` = ‘thumbnail’
- “ );
之后,手动缩略图添加的自定义栏目‘thumbnail’ 会被删除,并显示自动裁剪的缩略图。
注:以上代码只使用一次就可以了,不用留在主题模板中,删除缩略图片后,需要将该代码删除并还原functions.php模板文件。
44、微调杂志布局小工具高度
主题新增的杂志布局小工具,可使杂志首页布局更加灵活多变,但有一个问题就是,不同的小工具组合在一起,会产生高度不同底部对不齐,可以通过下面的方法进行一下微调使之齐,从而加美观一些。
使用工具,火狐及其Web开发扩展Firebug,当然也可以使用其它类似的浏览器扩展功能,目的是找到准备修改模块的CSS选择器。
鼠标停在修改模块右键调出菜单选择“使用Firebug”查看元素,找到模块选择器,如图:
会看到这个模块的外层是#img_widget-15,内层是.img_widget
找到这个就可以了,将下面代码加到主题选项→定制风格→自定义样式代码框中:
- #img_widget-15 .img_widget{
- padding: 3px 0 3px 0;
- }
修改其中的“3px”为合适的大小即可,另外其它小工具可能选择名称不同,调整这个还是需要点DIV+CSS基本的,杂志布局侧边小工具及企业布局小工具对齐也参照调整。
45、增强文本小工具应用实例
新增加的增强文本小工具可以运行PHP代码(WP自带的不可以),可以任意添加运行网上淘来的代码,比如下面的代码是调用ID为88的分类最新的5篇文章,并有缩略图:
- <div class=“new_cat”>
- <ul>
- <?php
- $loop = new WP_Query( array ( ‘showposts’ => 5, ‘cat’ => 88, ‘post__not_in’ => get_option( ‘sticky_posts’) ) );
- while ( $loop->have_posts() ) : $loop->the_post();
- ?>
- <li>
- <figure class=“thumbnail”>
- <?php if (zm_get_option(‘lazy_s’)) { zm_thumbnail_h(); } else { zm_thumbnail(); } ?>
- </figure>
- <div class=“new-title”><a href=“<?php the_permalink(); ?>” rel=“bookmark”><?php the_title(); ?></a></div>
- <div class=“date”><?php the_time(‘m/d’) ?></div>
- <?php if( function_exists( ‘the_views’ ) ) { the_views( true, ‘<span class=“views”><i class=“fa fa-eye”></i> ‘,'</span>’ ); } ?>
- </li>
- <?php endwhile; ?>
- <?php wp_reset_query(); ?>
- </ul>
- </div>
这个与主题集成的带缩略图的最新文章小工具外观没有区别,区别是默认小工具标题是不能加链接的,这个增强文本小工具可以自定义标题链接,方便浏览者点击标题查看更多相关分类的文章。
上面代码直接加到增强文本小工具中即可。
46、为单独的某篇文章添加背景
将下面的代码添加到主题选项→定制风格→自定义样式中:
- .postid-6367 {
- background: #f1f1f1;
- background:url(‘http://zmingcx.com/wp-content/uploads/2012/08/79760-772704496-8.gif’);
- }
其中:postid-6367为该文章页面特有选择器,后面的数字为文章ID。
可以通过查看网页源代码中这句:
<body class=”single single-post postid-6367 single-format-standard logged-in”>
获得。另外,背景颜色与图片只选择添加一个样式属性就可以了。
效果见本文背景色
47、与主题配套的多说评论样式
多说评论插件默认的样式,与Begin主题风格不够协调,下面是部分修改后的样式代码,可以直接将代码添加到主题样式文件style.css的最后,也可以加到主题选项→定制风格→输入自定义样式代码框中。
下面的代码是多说评论官方默认模板及嵌套模式的样式,其它模式不一定相匹配。
- /*多说附加样式*/
- #ds-reset .ds-avatar{background:none !important; box-shadow:none !important;}
- #ds-reset .ds-avatar img , #ds-thread #ds-reset ul.ds-children .ds-avatar img{width:50px !important;height: 50px !important;-webkit-transition: .8s;-moz-transition: .8s;-o-transition: .8s;-ms-transition: .8s;padding:3px;border: 1px solid #ddd;background: #fff;}
- .ds-post:hover .ds-avatar img{transform:rotate(720deg);-webkit-transform:rotate(720deg);-moz-transform:rotate(720deg);-o-transform:rotate(720deg);-ms-transform:rotate(720deg);border-radius:30px !important;}
- #ds-reset .ds-avatar img:hover{transform:rotate(720deg);-webkit-transform:rotate(720deg);-moz-transform:rotate(720deg);-o-transform:rotate(720deg);-ms-transform:rotate(720deg);border-radius:30px !important;}
- #ds-thread #ds-reset .ds-comment-body, #ds-thread #ds-reset ul.ds-children .ds-comment-body{padding-left:70px !important;}
- #ds-thread #ds-reset .ds-comment-body, #ds-thread #ds-reset ul.ds-children .ds-comment-body{padding-left:70px !important;}
- .ds-post:hover{background:#eee !important;}
- #ds-thread #ds-reset ul.ds-children .ds-avatar{width:50px !important;}
- #ds-thread #ds-reset .ds-replybox{padding: 0 0 0 80px !important;}
- #ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-body{margin-left: 68px !important;}
- #ds-recent-comments li.ds-comment:nth-of-type(1){border:none !important;}
- /*多说附加样式结束*/
以下代码为文章底部评论框样式:
- /*多说附加样式*/
- #ds-reset .ds-avatar {
- background: none !important;
- box-shadow: none !important;
- }
- #ds-reset .ds-avatar img, #ds-thread #ds-reset ul.ds-children .ds-avatar img {
- width: 50px !important;
- height: 50px !important;
- -webkit-transition: .8s;
- -moz-transition: .8s;
- -o-transition: .8s;
- -ms-transition: .8s;
- padding: 3px;
- border: 1px solid #ddd;
- background: #fff;
- }
- .ds-post:hover .ds-avatar img {
- transform: rotate(720deg);
- -webkit-transform: rotate(720deg);
- -moz-transform: rotate(720deg);
- -o-transform: rotate(720deg);
- -ms-transform: rotate(720deg);
- border-radius: 30px !important;
- }
- #ds-reset .ds-avatar img:hover {
- transform: rotate(720deg);
- -webkit-transform: rotate(720deg);
- -moz-transform: rotate(720deg);
- -o-transform: rotate(720deg);
- -ms-transform: rotate(720deg);
- border-radius: 30px !important;
- }
- #ds-thread #ds-reset .ds-comment-body, #ds-thread #ds-reset ul.ds-children .ds-comment-body {
- padding-left: 70px !important;
- }
- #ds-thread #ds-reset .ds-comment-body, #ds-thread #ds-reset ul.ds-children .ds-comment-body {
- padding-left: 70px !important;
- }
- .ds-post:hover {
- background: #eee !important;
- }
- #ds-thread #ds-reset ul.ds-children .ds-avatar {
- width: 50px !important;
- }
- #ds-thread #ds-reset .ds-replybox {
- padding: 0 0 0 80px !important;
- }
- #ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-body {
- margin-left: 68px !important;
- }
- #ds-recent-comments li.ds-comment:nth-of-type(1) {
- border: none !important;
- }
- /*多说附加样式结束*/
以下代码是最近留言处圆形头像旋转代码:
- /** 多说最近留言样式 **/
- #ds-recent-comments .ds-avatar img {
- width: 54px;
- height: 54px; /*设置图像的长和宽,这里要根据自己的评论框情况更改*/
- border-radius: 27px;/*设置图像圆角效果,在这里我直接设置了超过width/2的像素,即为圆形了*/
- -webkit-border-radius: 27px;/*圆角效果:兼容webkit浏览器*/
- -moz-border-radius: 27px;
- box-shadow: inset 0 –1px 0 #3333sf;/*设置图像阴影效果*/
- -webkit-box-shadow: inset 0 –1px 0 #3333sf;
- -webkit-transition: 0.4s;
- -webkit-transition: -webkit-transform 0.4s ease-out;
- transition: transform 0.4s ease-out;/*变化时间设置为0.4秒(变化动作即为下面的图像旋转360读)*/
- -moz-transition: -moz-transform 0.4s ease-out;
- }
- #ds-recent-comments .ds-avatar img:hover {/*设置鼠标悬浮在头像时的CSS样式*/
- box-shadow: 0 0 10px #fff;
- rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
- -webkit-box-shadow: 0 0 10px #fff;
- rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
- transform: rotateZ(360deg);/*图像旋转360度*/
- -webkit-transform: rotateZ(360deg);
- -moz-transform: rotateZ(360deg);
- }
Ps: 整理于言曌博客的知更鸟主题常见问题。








评论前必须登录!
注册